
UX in ATX
In April of 2019, Cindy Brummer requested volunteers to design a website for the UX in ATX Meetup. The stakeholders of UX in ATX desired their own website to eliminate the reliance on the Meetup platform. This case study will give perspective and insight into the decisions of the five UX Designers who collaborated for nine months to design the UX in ATX website.
Role UX Designer
Tools Stakeholder Interviews, User interviews, surveys, user testing, card sort, Wireframe, Prototyping, Color and text accessibility testing. Zoom and Google meet.

Our project began with research: starting with a stakeholder interview. Questions were chosen to find the purpose of UX in ATX, the objective of the website, our constraints, the project timeline, and other similar factors.
Miro was used as a platform for collaboration. Dot-voting was employed throughout the project for aligning our team and task prioritization. The process of quantitative research began with brainstorming questions for our user survey, which was later published on LinkedIn. Survey feedback was used to assist in generating questions for user interviews, our process of qualitative research.








The accumulated feedback from the survey and individual interviews were organized into an Affinity Diagram on Miro. We analyzed the data and continued to narrow down our User Insights. Ultimately, five User Personas and Journey Maps were developed to reflect these insights:
-
the Junior UXer
-
the Senior UXer
-
the Mentor
-
the Networker
-
the Observer/Introspector
Our results were shared with stakeholders to establish objectives for the project. With a clear and concise outline of user and stakeholder requirements, we began ideating.



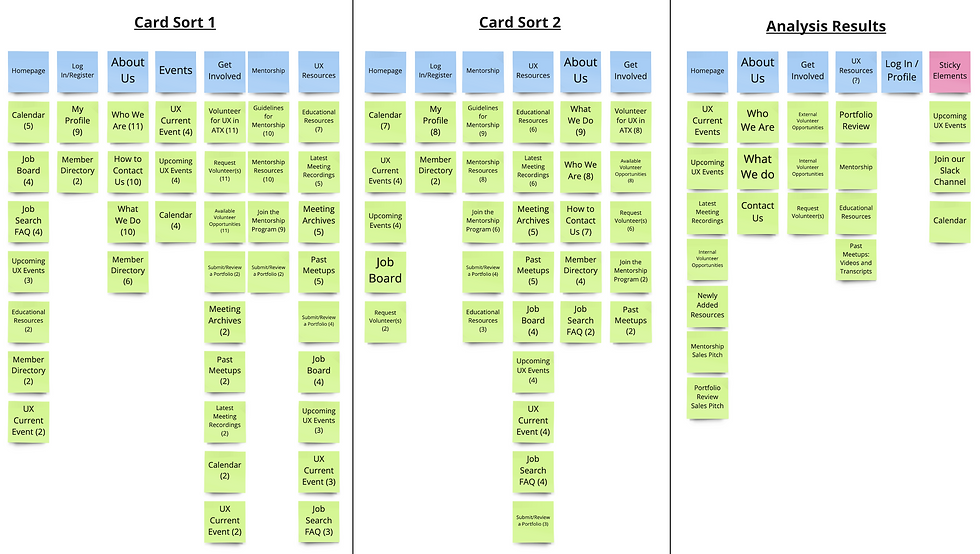
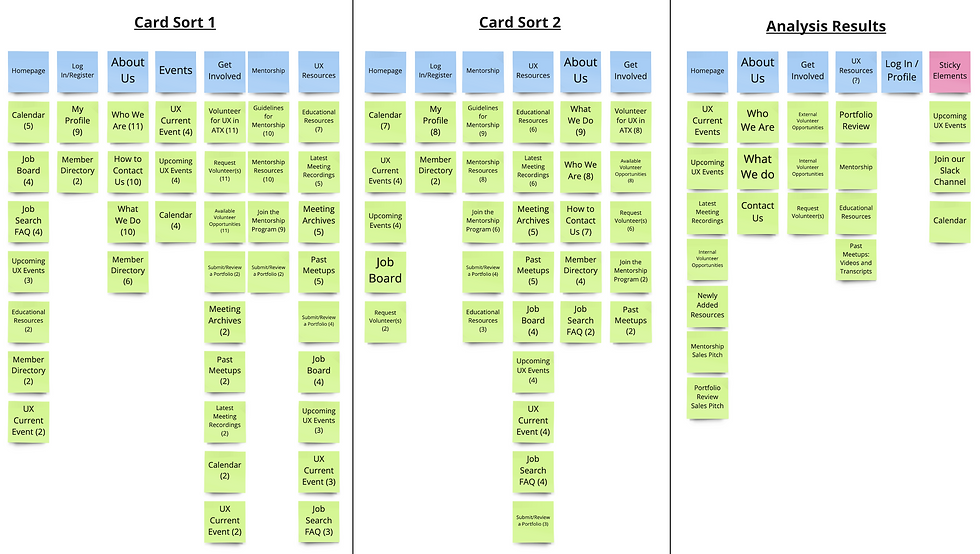
As our attention turned to the overarching structure of the website, ideating began on Miro and culminated in Card Sorting. We chose to offer users the opportunity to Card Sort in an effort to better understand their thought process when navigating a website. Feedback was evaluated, and a Site Map was developed to visualize user navigation patterns.
Our team diverged to ideate individual Low-Fidelity wireframes in Adobe XD, the tool selected for wireframing and prototyping. We later convened to consolidate the best design elements in preparation for a stakeholder update. Initial designs were successful, and with approval from the stakeholder, we prepared a Moodboard to align our inspirations and began the creation of a Mid-Fidelity prototype.



Once a Mid-Fidelity prototype was ready, two rounds of user testing were conducted. Following each round, the prototype was updated according to feedback insights. At the end of the first round of testing, our team discovered two unexpected issues:
-
Our website navigation made use of dropdown menus. However, there was a lack of content at the time to properly facilitate a dropdown menu for each section.
-
Some pages, such as Mentorship and Portfolio Review, had only minimal content and were intended to function within the UX in ATX Slack channel.
Our solution was the introduction of Tabs, a secondary navigation element. This implementation replaced the dropdown menu feature and resolved the issue of minimal content pages by storing their content within subsections of major pages.

At the end of the second round of testing, our team convened to reanalyze the project scope and timeline prior to transitioning toward a High-Fidelity prototype. Current and future tasks went through a process of ruthless prioritization, resulting in greater clarity and understanding of our next steps.







The transition to high-fidelity required deeper refinements and additions to our existing prototype.
-
An illustrator provides graphic design elements for the website.
-
A Style Guide was developed to coordinate the visual identity of the website and the overall brand.
-
Mobile Designs for the website were ideated and developed following the rules of the Style Guide.
-
The search filter was given an overhaul functionally and aesthetically
-
A Verbal Identity was developed, shaping the tone and copy of the website and the UX in ATX brand.
We aligned with stakeholders and established a hand-off date before our third round of user testing.
A late user observation led our team to discover the need for a navigation dropdown menu. Over the course of many user tests, we found that some users would use the footer to navigate the site. As the scope of our project increased and more content was available, a dropdown menu fit naturally within our designs. We also learned this would greatly improve our SEO from the original design.
The developers requested a PDF of our layouts with redlines and annotations. In our hand off we also included a prototype of the responsive phone layout. The prototype would help show the developers how we intended the site to behave in smaller formats.
Over the course of nine months, our team faced a number of unique challenges. This project was done entirely remote due to Covid-19 restrictions and safety precautions. This situation limited our capacity for more traditional collaboration methods, but we swiftly adapted to our restraints.
The greatest challenge was developing a project plan. From the beginning, we desired to rely on each designer’s strengths and afford the opportunity to share knowledge and teach one another. This project was a chance to build skills beyond our usual repertoire. As we continued our process, the project’s scope increased dramatically. Due to Covid-19, UX in ATX experienced a boom in its global presence, requiring our designs to reflect this larger audience.
Successes
-
User testing- constant iterations
-
Team, Team, Team
-
Learning and growing with peers
-
Miro
-
The UX in ATX community for their support
Surprises
-
After early adoption of one navigation, we learned that we kept having one-off testers using the footer navigation. One is an outlier; one or two every round of tests could be a problem.
-
We also learned that nested tap pages affect SEO negatively.
Take-Aways
-
Designing for Accessibilities
-
Multi-discipline design teams are able to quickly adjust to support team members, expanded scope, and general surprises.